오늘은 요즘 주목받고 있는 크리에이티(Creatie) AI를 활용해 나만의 웹페이지를 만드는 방법을 소개해드리려고 해요. 특히, 웹 개발을 시작하시는 분들이나 디자인과 기능을 동시에 만족시키고 싶은 분들께 리액트(React)를 기반으로 빠르고 쉽게 웹페이지를 만드는 방법을 알려드릴게요.
크리에이티 AI는 초보자도 쉽게 접근할 수 있는 도구로, 간단한 설정과 클릭만으로도 매력적인 웹사이트를 제작할 수 있게 도와줍니다. 이번 글에서는 크리에이티를 활용한 웹 제작의 전 과정을 따라 하며 여러분도 직접 멋진 웹페이지를 만들어볼 수 있도록 안내할 예정이에요.
[ 엔카코 ]
1. Creatie AI 홈페이지 접속하기
- 검색창에 Creatie AI를 입력하여 공식 홈페이지에 접속합니다.


2. 플랫폼 계정으로 로그인하기
- 주로 사용하는 플랫폼 계정(예: Google, GitHub 등)으로 간편하게 로그인합니다.

3. 대시보드와 팀 생성하기
- 로그인을 완료하면 Creatie AI의 대시보드에 접속할 수 있습니다. 필요에 따라 팀을 생성하여 협업 환경을 구성합니다.




4. Desktop App 다운로드
- 상단 메뉴에서 Downloads로 이동하여 Creatie AI의 Desktop App을 다운로드합니다.

5. 페이지 생성하기
- Desktop App을 실행한 후, 대시보드에서 New File 버튼을 클릭하여 새 페이지를 만들어 봅니다.



6. 주요 기능 살펴보기
- 이 기능들에 대한 자세한 설명은 대시보드에서 확인할 수 있습니다.
- AI Image Enhancer / Magicon / Design Auditor / Automatic Style Guide / Creatie Wizard






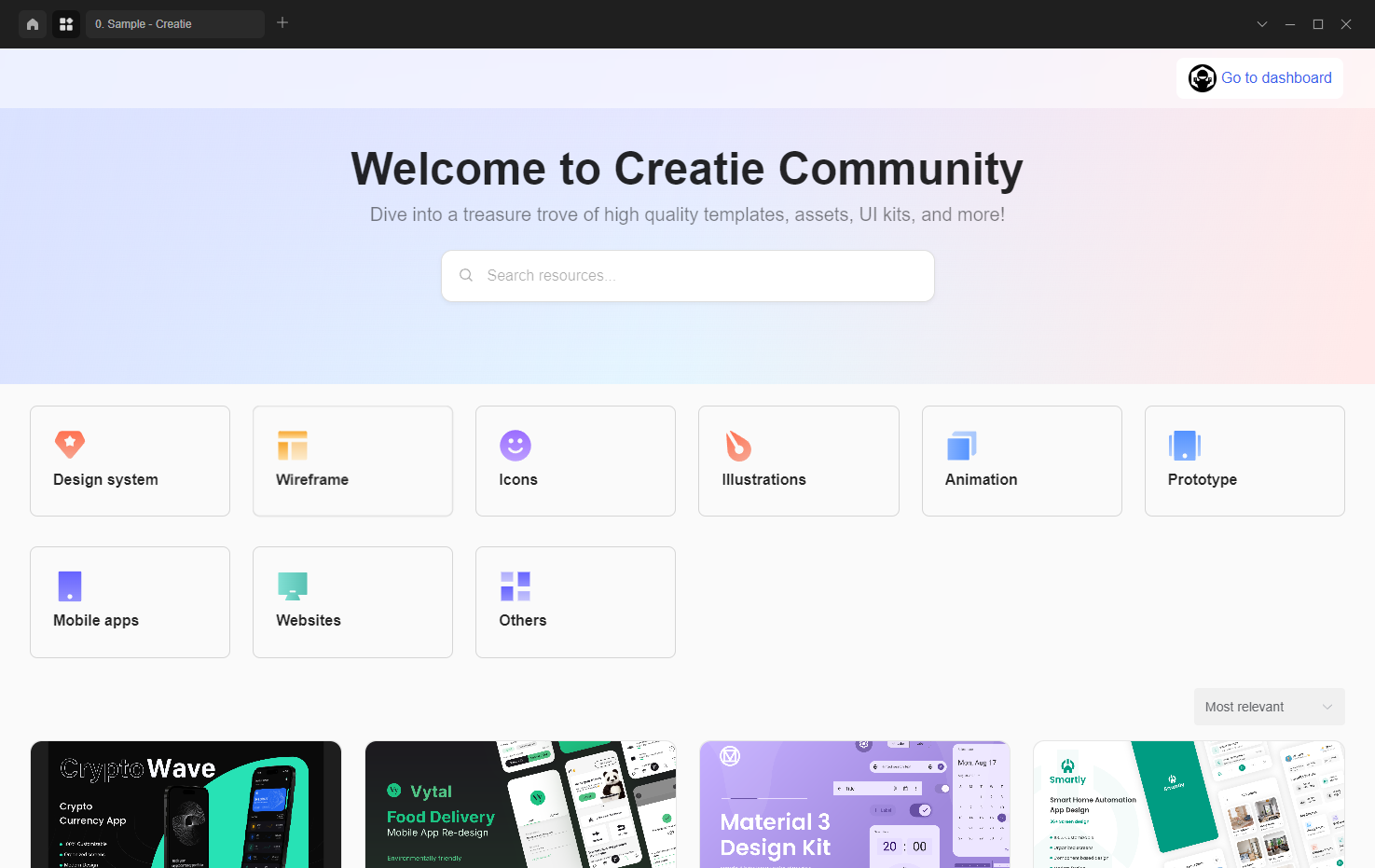
7. 커뮤니티 활용하기
- Creatie AI 커뮤니티에서 다양한 정보를 공유받거나 템플릿을 제공받아 활용할 수 있습니다.



8. 캔버스 및 레이아웃 설정
- 캔버스를 생성하고, 원하는 레이아웃 사이즈를 선택하여 디자인 작업을 시작합니다.

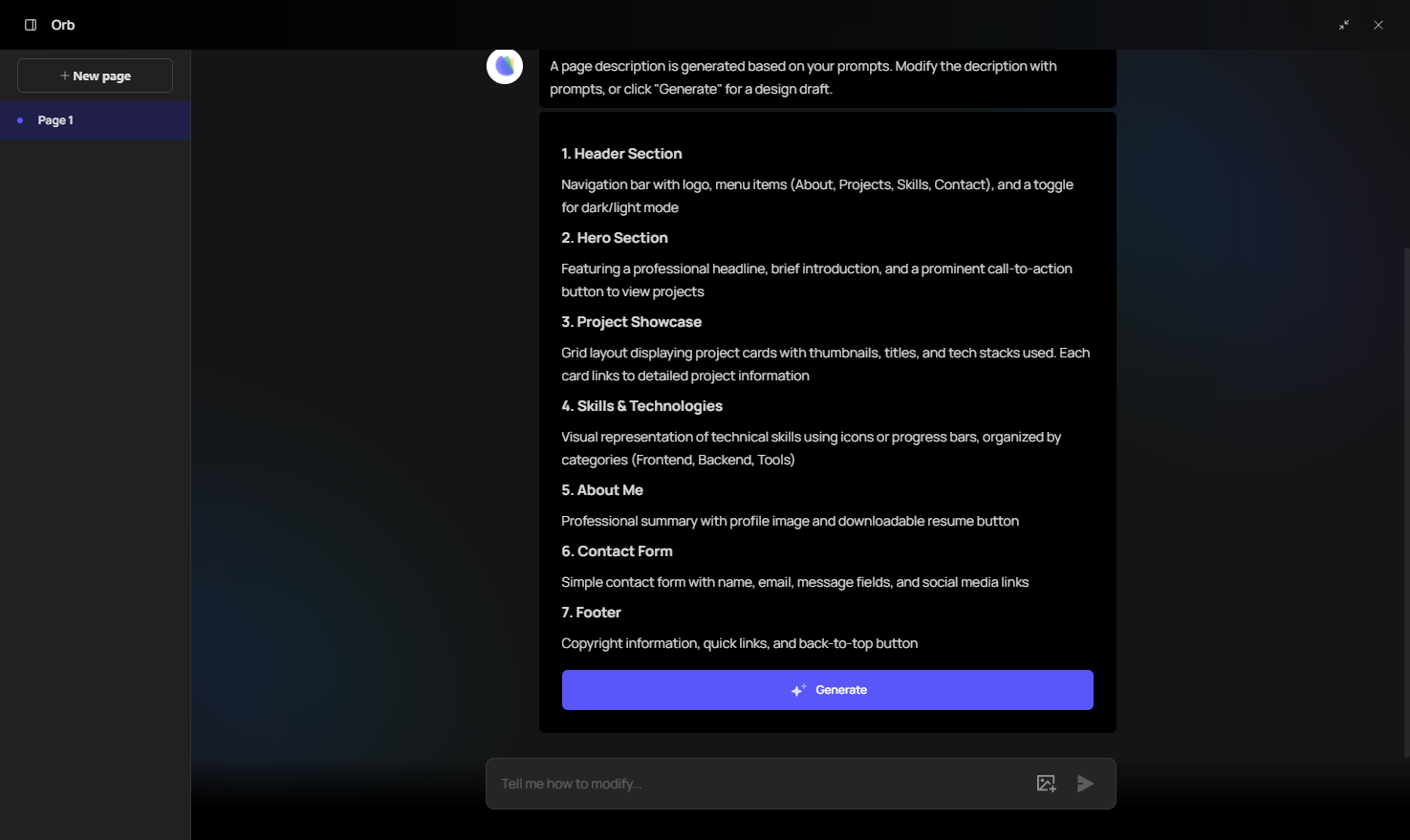
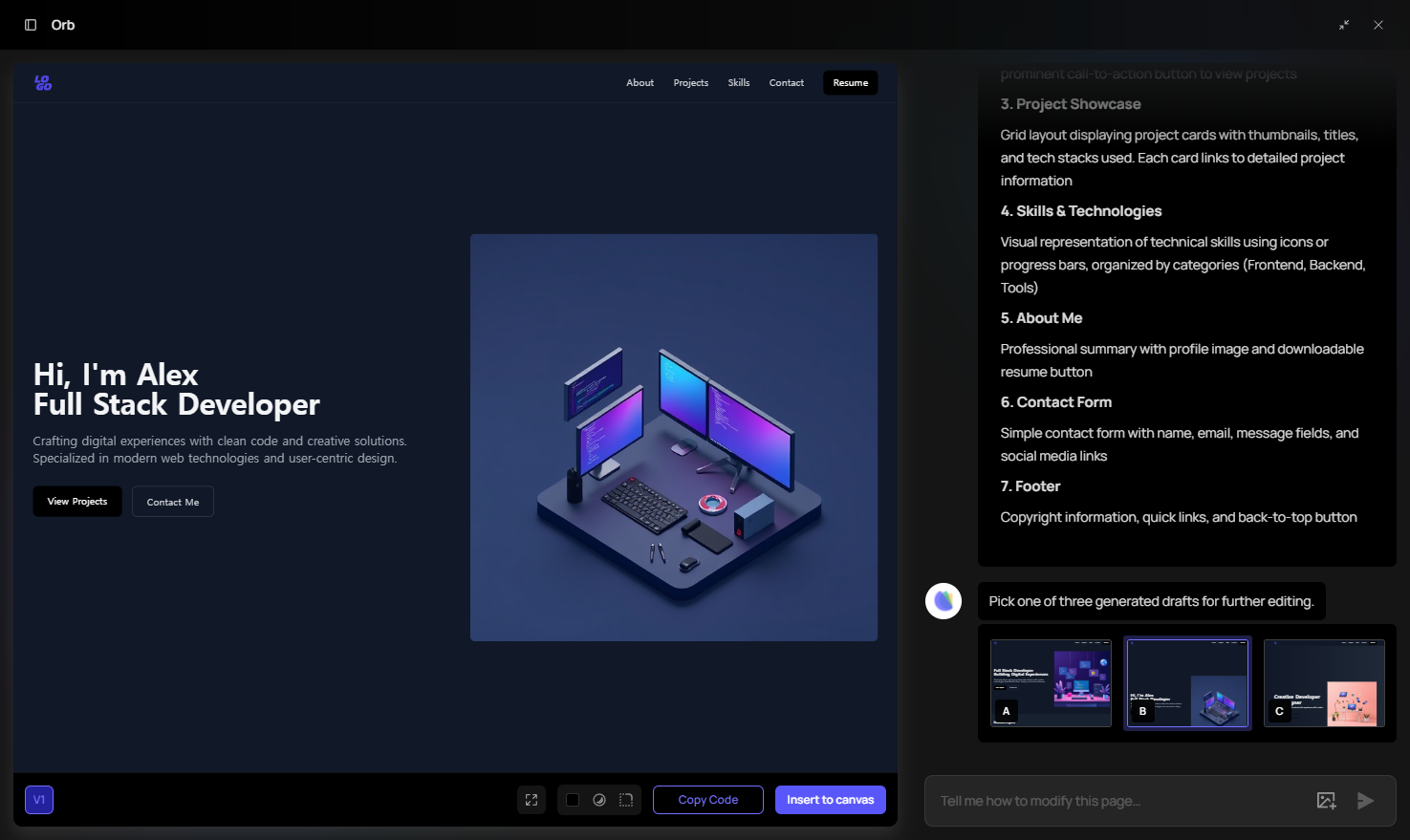
9. Text to UI 기능으로 포트폴리오 페이지 만들기
- Text to UI 기능을 이용하여 프로필 이미지를 기반으로 포트폴리오 페이지를 만들어 봅니다.


- 3가지 시안이 제공되며, 그중 첫 번째 시안을 선택했습니다.



- 우측 상단의 </> 버튼을 활성화하여 웹페이지 내부 Assets를 Export 받을 수 있습니다.

- 페이지 소스코드는 Vue와 React로 복사 기능을 제공합니다.

10. React 프로젝트 생성 및 소스코드 적용
- React 프로젝트를 생성한 후, 제공된 .js, .css 파일과 Assets를 프로젝트에 붙여 넣고 서버를 실행합니다.


11. 플랜 안내
- Creatie AI는 기본적으로 무료 플랜을 제공합니다. 필요에 따라 유료 플랜으로 업그레이드하여 추가 기능을 이용할 수 있으니 참고 바랍니다.

위에서 진행한 프로젝트는 깃허브를 통해 공유받을 수 있습니다. 진행하시는데 참고해주세요!
GitHub - ncaco/Creatie_Sample_Portfolio: Creatie AI로 디자인해본 샘플 포트폴리오
Creatie AI로 디자인해본 샘플 포트폴리오. Contribute to ncaco/Creatie_Sample_Portfolio development by creating an account on GitHub.
github.com

'전문성은 무엇으로 만들어지는가 🎓 > 다양한 서비스 💡' 카테고리의 다른 글
| Gamma AI를 활용한 프레젠테이션 자동 생성 가이드 (0) | 2025.03.17 |
|---|---|
| 파이어베이스 Firebase 초기 설정하는 방법 (1) | 2025.02.12 |
| 인공지능 Claude AI 클로드 무료로 사용하는 방법 (3) | 2025.01.18 |
| OpenAI API 사용하는 방법 (3) | 2025.01.16 |
| Cursor AI로 생산성 향상하는 방법 (1) | 2025.01.06 |



